Ngày nay việc sở hữu một website quảng bá thương hiệu và bán hàng là một công cụ tối cần thiết đối với từng cá nhân, tổ chức muốn kinh doanh thành công hiệu quả. Khi có ý tưởng thiết kế website thì không ít khách hàng băn khoăn về việc cần chuẩn bị những thông tin gì cho việc thiết kế website. SHP Technology giúp quý khách chuẩn bị một số thông tin sau:
Các bước chuẩn bị thông tin làm website
1.Logo công ty
– Trong trường hợp khách hàng có sẵn logo, vui lòng cung cấp file gốc hoặc file hình ảnh chất lượng với kích thước lớn. Về màu sắc, thông thường hay dựa vào màu sắc của Logo để lấy màu chủ đạo để thiết kế website.
– Trong trường hợp khách hàng yêu cầu thiết kế logo, vui lòng cung cấp các yêu cầu về ý tưởng, mầu sắc chủ đạo, kích cỡ logo…
2.Cấu trúc website
Đối với cấu trúc website, quý khách vui lòng cung cấp thông tin về lĩnh vực hoạt động kinh doanh, sau đó DSIC sẽ tư vấn cho quý khách bố cục website hợp lý.
3.Bố cục web site
Giải pháp số Việt sẽ cung cấp hai phác thảo về bố cục website dựa theo cấu trúc website mà khách hàng đã đồng ý.
4.Dữ liệu nhập gồm
– Nội dung văn bản giới thiệu công ty, thông tin kỹ thuật sản phẩm.
– Hình ảnh
5.Domain, Hosting
– Chuẩn bị thông tin tên miền, hosting.
– Tên miền: địa chỉ website (www.shpt.vn)
– Hosting: Không gian lưu trữ website.
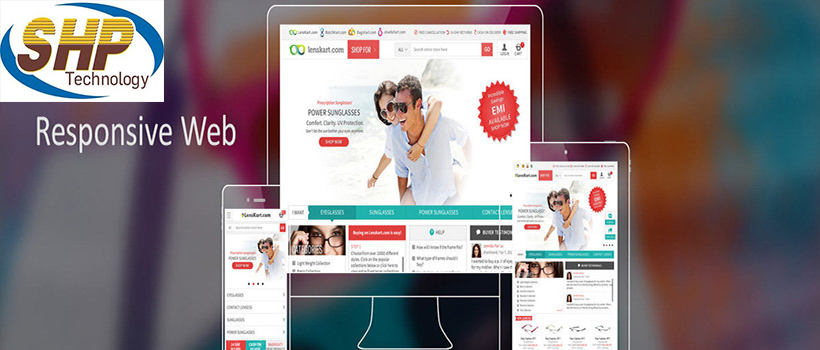
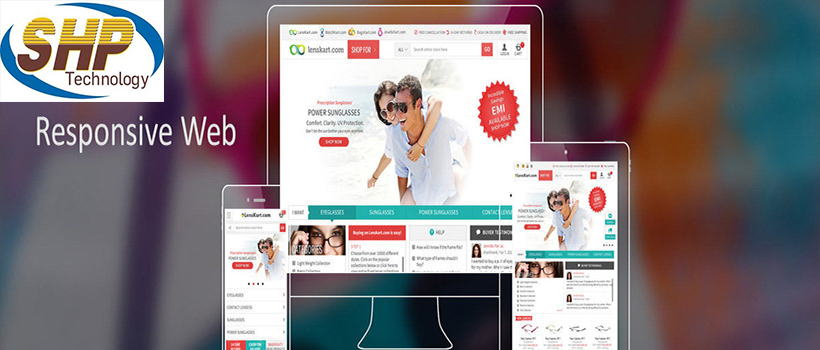
Thiết kế website responsive hiển thị trên đa phương tiện thiết bị
Như thế nào được gọi là thiết kế website thông minh?
Trước đây công nghệ SEO chưa phát triển thì website chỉ đơn thuần là để trình bày thông tin giới thiệu sản phẩm cần thiết của một doanh nghiệp. Và hướng thiết kế website theo lối cổ điển. Do vậy, website rất khó để xuất hiện Top ở những cỗ máy tìm kiếm Google, Bing, Yahoo và Ask…
Khoa học công nghệ ngày càng phát triển. Đặc biệt là lĩnh vực công nghệ thông tin, theo xu hướng phát triển đó – việc thiết kế website cũng có nhiều đổi mới và xứng tầm với danh hiệu là website thông minh.
Bởi vì:
- Website có cấu hình SEO (tự seo top Google)
- Hiển thị được trên đa phương tiện: máy tính để bàn, máy tính bản, điện thoại thông minh.
- Tối ưu hóa đường link (URL Rewrite) thân thiện với Google, Bing, Yahoo…
- V.v…
Thiết kế website responsive hiển thị trên đa phương tiện thiết bị
Công nghệ Responsive Web Design
Thiết kế website thông minh với công nghệ Responsive web Design hay còn goi là thiết kế website mobile. Khi truy cập bằng điện thoại di động thì đường link của trang web giống như hiển thị trên máy tính để bàn chứ không giống như lối thiết kế website cổ điển trước đây, đối với những website có phiên bản mobile thì khi truy cập bằng điện thoại đường link sẽ thay đổi tức là có chữ (m) đứng phía trước tên miền (m.dsic.vn). Với công nghệ Responsive Web Design thì không còn hiện tượng này, website thông minh tự co giản ở mọi chế độ màn hình và đường link vẫn giữ nguyên.
Công nghệ cũ đối với website có phiên bản mobile: http://m.shpt.vn (khi truy cập trên điện thoại di động thông minh).
Công nghệ hiện mới: đối với website có phiên bản mobile thì đường link vẫn là https://shpt.vn (không có thay đổi đường link, đây cũng là một yếu tố có lợi cho chiến thuật SEO mobile)
Kỹ thuật thiết kế website responsive
Website responsive thiêt kế theo phong cách hiện đại, giao diện đồ họa phẳng (Flat Design) nhìn vào rất bắt mắt, bố cục thoáng.
Đối với web cổ điên (đã thiết kế trước đây) thì không thể áp dụng được kỹ thuật cộng nghệ Responsive Web Design. DSIC chuyên thiết kế website mobile hay còn gọi là thiết kế website responsive. Ngôn ngữ thiết kế webiste Asp.Net với kỹ thuật JavaScript, JQuery, CSS3 và HTML5 đạt chuẩn Google.
Công ty TNHH TMDV Công Nghệ Song Hợp Phát
Địa Chỉ : 183 Đường số 5 – Nguyễn Oanh , P.17, Q.Gò Vấp, TP.HCM
ĐT : (08) 66854401 Fax : (08) 66854401
Email : sales@shpt.vn | website: www.shpt.vn
Hotline : 0901422001